
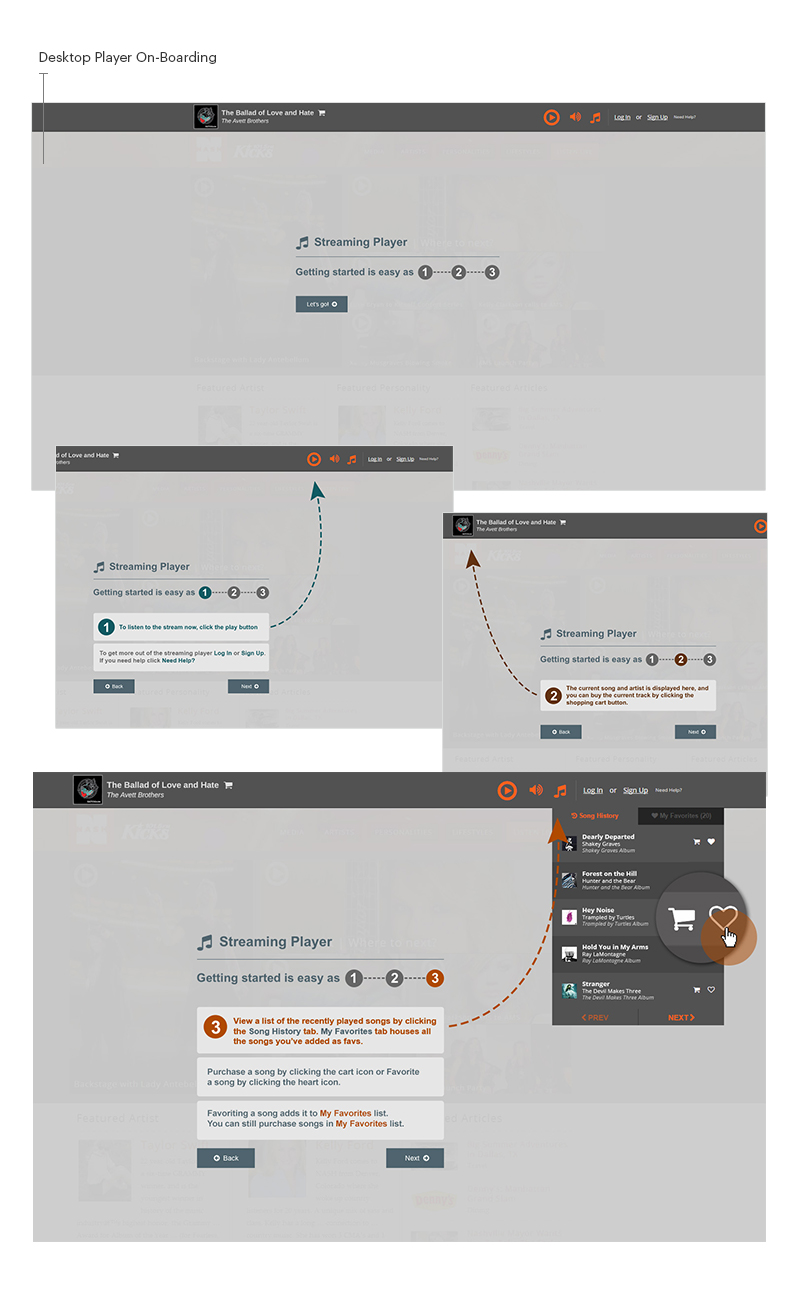
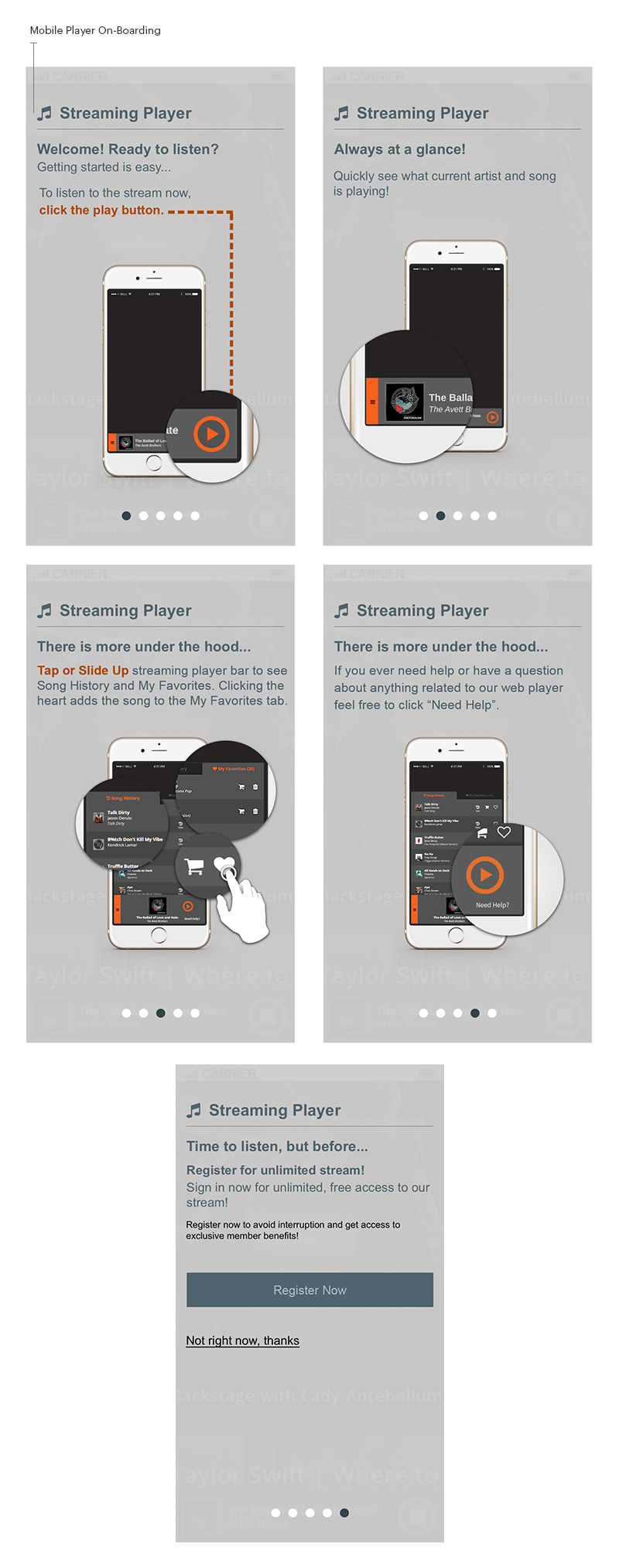
Mobile On-Boarding for Web Player
This mobile player on-boarding design was used for radio websites that used a “Listen Live” button to allow users to hear a live feed of their radio station.
My Role
I was lead UI Designer/front-end developer for this Triton Digital AMP project. My duties for this ui/ux component was to design a click through tutorial for users who were first logging into the web player. I worked closely with programmers to deploy this on-boarding tour. I handed off a fully built html/css/jquery tutorial that was later on used for their “Listen Live” on-boarding.
Technologies Used
Mockflow, Conceptboard, Photoshop, Illustrator, Sublime Text 3, HTML, CSS (SCSS), JQUERY
Prototypes
To view videos of the prototypes use the links below:
Mobile On-Boarding Tour | Desktop On-Boarding Tour