My Role
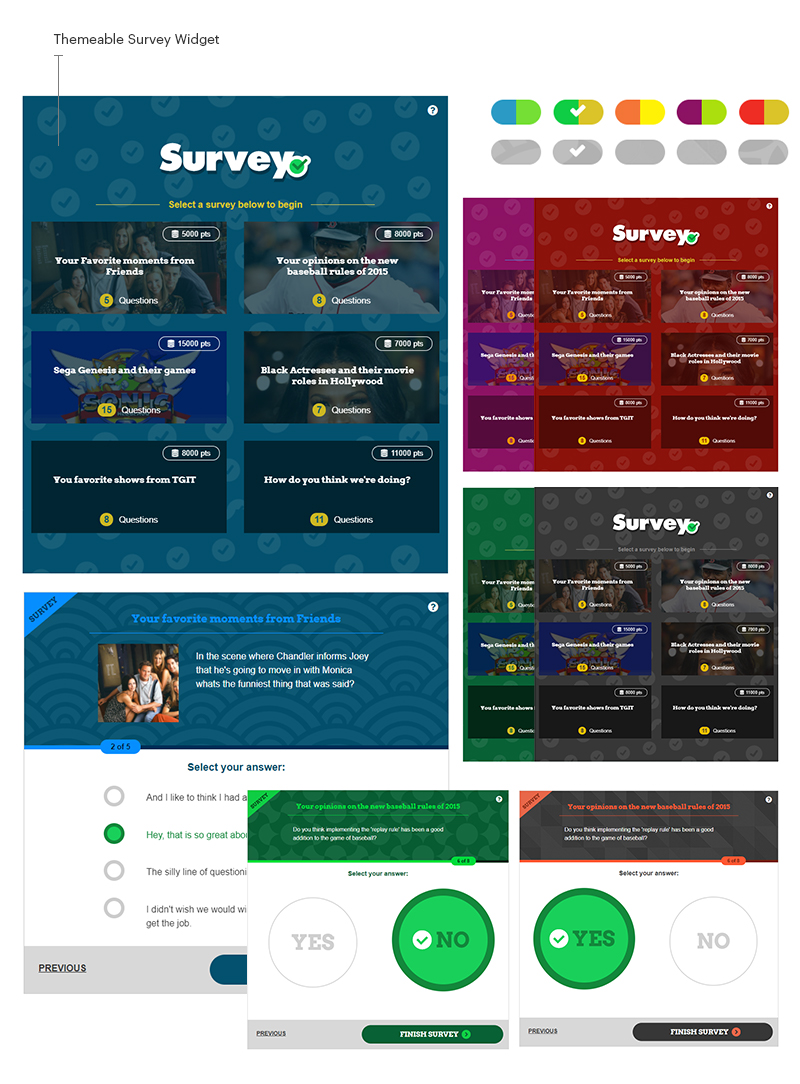
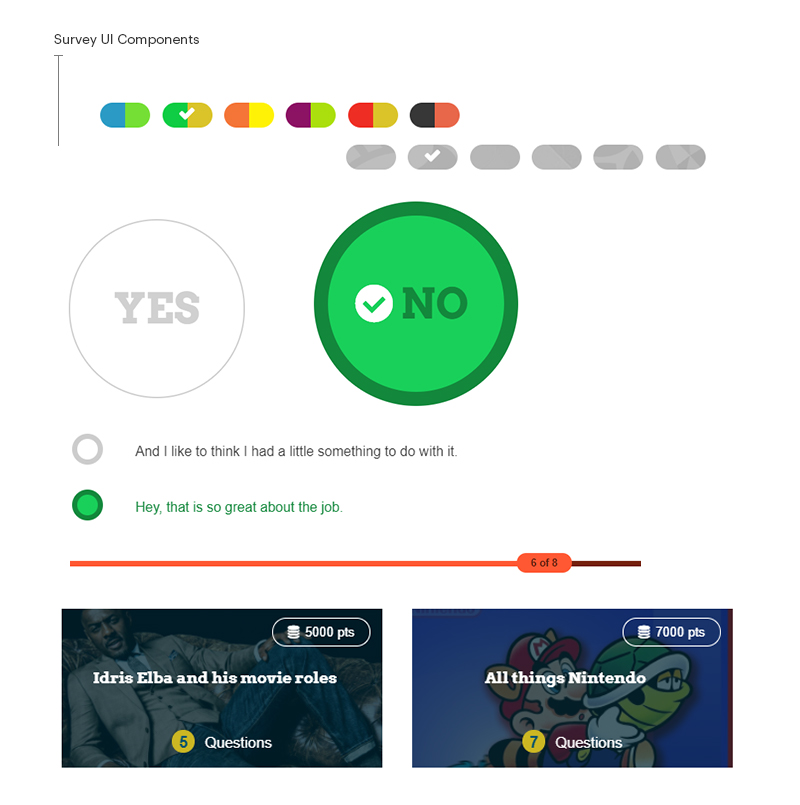
I designed the UI and customized the UX with themeable components. This embeddable widget was placed on thousands of websites to retain users and keep them interested in content and increase interaction with the website this was embedded on. I took the UI designs and created a html/css/js prototype that was handed off to developers to place content and make it live via client dashboards.
Overview
On the Triton Digital Audience Management Platform (AMP) the clients who used their CMS system for audience retainment needed a better way, outside of compelling content, to retain visitors and keep them coming back.
The Challenge
To retain website visitors myself and the team had to come up with a creative way to keep visitors busy. Instead of serving up boring and static content the team decided to create various engagement widgets and content to keep visitors entertained.
The Process
I researched different online survey companies and survey apps that were the most popular and who seemed to get it right. I took screenshots of everything along the way, creating a moodboard of various components I liked. When I created wireframes to share with the team we all came to an agreement to keep things large and clickable and to make sure this widget was easy to theme.
Once the wirefeames were approved I began the hi-fi designs where the final design was cemented, fully fleshed out and theme colors, patterns and layouts were finalized. I then moved on to the prototype build where I was able to really get my interactions, transitions and animations finalized. Keeping responsiveness in mind, I made sure all components would easily scale down for mobile.
The Solution
Keeping the UI fun and engaging was the thought process behind all of the different components of this widget. Adding in fun animations to the UX also gave the user’s tactile feedback that made the survey fun to engage with. Because the colors and theme of the survey was customizable it allowed the survey to standout and really grab the users attention. After users completed the survey it was imperative to keep them going and in order to do that the last screen was designed with large blocks and images to entice them to continue and complete more surveys.
The Results
Once the survey widget launched it brought in many more clients to the AMP platform. User engagement went up almost 200% on most CMS websites that enabled this feature. To say the clients were happy with the retainment would be an understatement.
View Wireframes
Technologies Used
- Mockflow
- Marvel
- Conceptboard
- Photoshop
- Illustrator
- Sublime Text 3
- HTML, CSS (SCSS), JQUERY